本篇範例會使用 IntelliJ IDEA Ultimate 來建立專案,如果沒有安裝 Ultimate 版本的話也可以參考 https://start.ktor.io/ 來建立 Ktor 專案
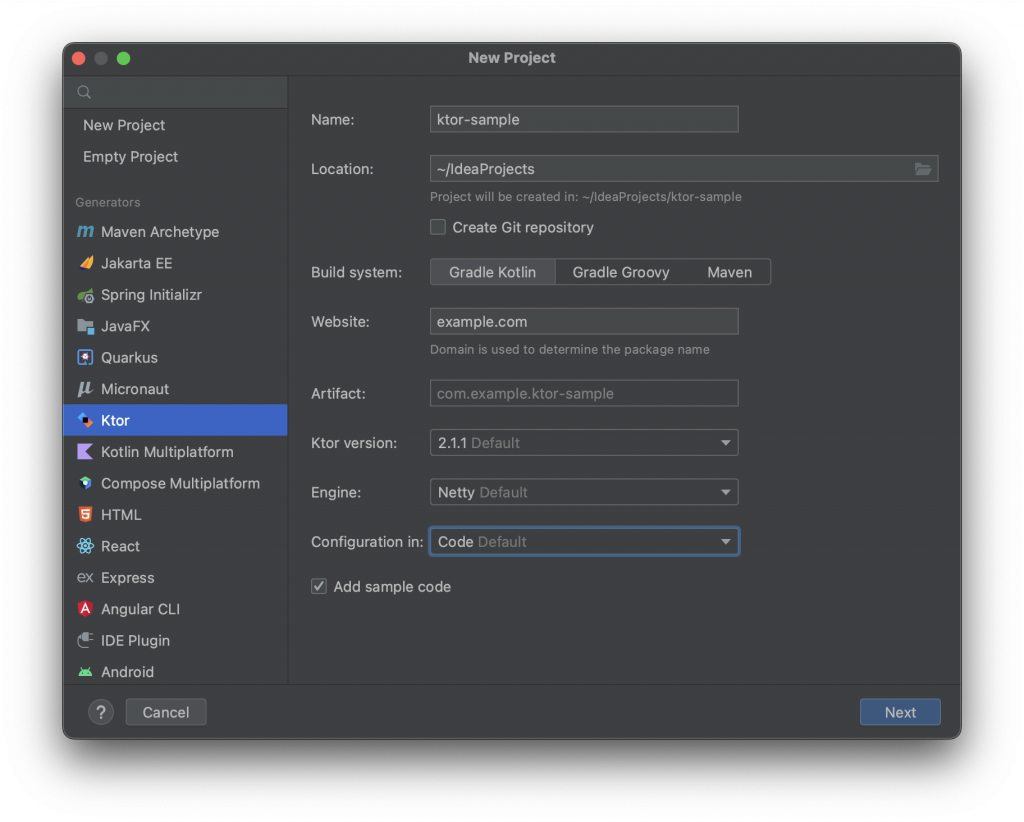
首先,在 IntelliJ IDEA Ultimate 選 New Project,就會看到以下畫面:

以下說明各個參數意義:
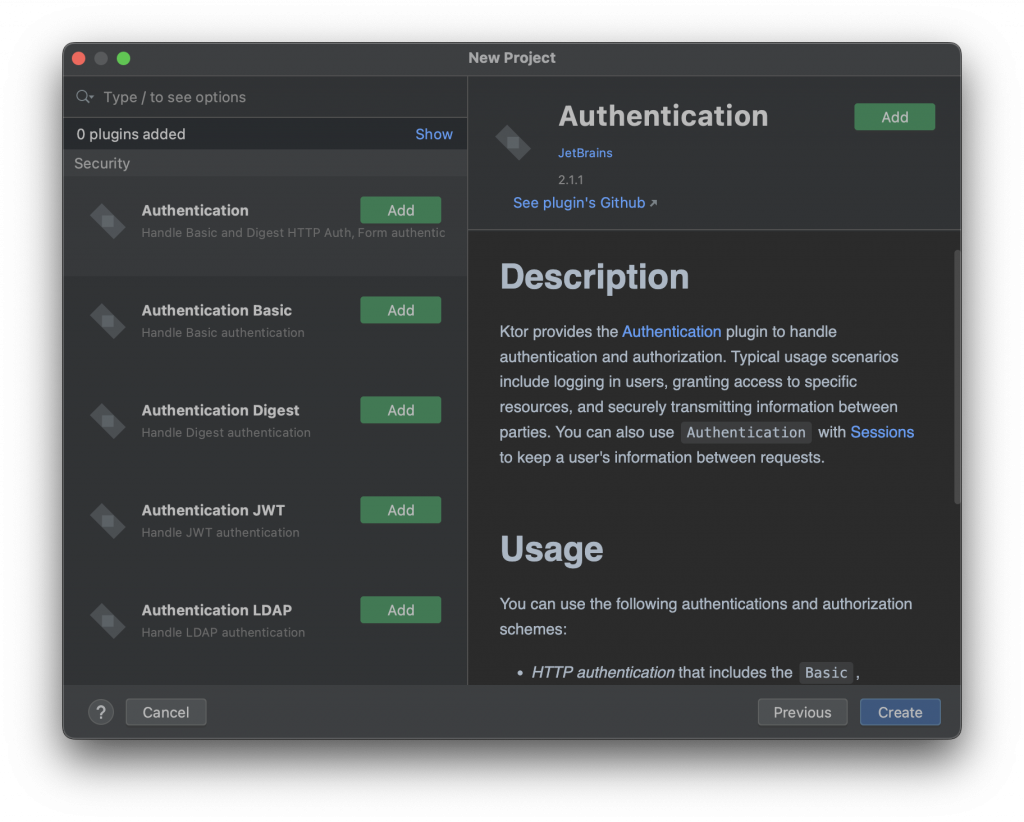
接下來點下一步就可以安裝一些 plugin 如下圖:

跟我們在寫 client 的概念一樣,Ktor server 也是一個可以透過 plugin 不斷擴充功能的 library,像是 authentication、serialization 等跟 client 相對應的 plugin 類似,我們目前先選擇 Routing 跟 kotlinx.serialization 然後按 Create 就好了。
雖然我們學習的順序是先 client 再 server,但其實 JetBrains 的開發順序是 server 端先開始的呢!
另外如果某些 plugin 需要其他的 plugin 作為 dependency,wizard 也會自動幫你安裝喔!
首先我們打開 Application.kt 會發現以下的 main function:
fun main() {
embeddedServer(Netty, port = 8080, host = "0.0.0.0") {
configureSerialization()
configureRouting()
}.start(wait = true)
}
Ktor 作為一個現代框架,它的結構其實蠻好懂的,我們可以看得出來直接使用 embeddedServer 就可以建立一個 server 了,Netty 就是我們一開始選擇的 server 核心,host 跟 port 就是對外的連線參數,所以理論上我們只要連到 http://0.0.0.0:8080/ 就可以連到我們的 server 囉,而身為同一家公司的產品,IntelliJ IDEA 設計跟其他的 IDE 也都蠻類似的,在 main 的左邊可以看到一個熟悉的綠色 run 按鈕,點下去會發現我們的 server 就跑起來囉,在瀏覽器輸入網址就會看到熟悉的字如下:
Hello World!
不過這個 “Hello World!” 是在哪裡設定的呢,我們的 embeddedServer lambda block 裡面有二個 function,我們點進 configureRouting 看一下會看到以下程式:
fun Application.configureRouting() {
routing {
get("/") {
call.respondText("Hello World!")
}
}
}
我們會發現 configureRouting 是 Application 下的 extension function,而裡面的 routing function 就建立了整個 routing 的邏輯,get(”/”) 就把 root 的流量導到這個後面的 block 裡,而 respondText 就輸出了我們所看到的 Hello World! 囉!
再回頭看一下 configureSerialization,不出意外地它也是 Application 的 extension function,而這邊的語法也是似曾相似呢,使用 install 來 enable ContentNegotiation 這個 plugin,然後裡面設定為 json 格式:
fun Application.configureSerialization() {
install(ContentNegotiation) {
json()
}
}
這就代表如果我們把昨天建立的物件拿來使用,我們就可以在 client/server 共用一個資料結構了:
@Serializable
data class User(
val login: String,
val id: Long,
@SerialName("avatar_url")
val avatarUrl: String,
)
再回頭去 routing 加上新的路徑:
routing {
get("/") {
// call.respondText("Hello World!")
call.respond(
User(
"Jintin",
3413874,
"https://avatars.githubusercontent.com/u/3413874"
)
)
}
}
再按一次 run,就可以得到以下的 API response 囉!
{
login: "Jintin",
id: 3413874,
avatar_url: "https://avatars.githubusercontent.com/u/3413874"
}
使用 Kotlin 同時開發 client 跟 server 是不是感覺很讚呢,這也呼應了我們的標題 “Kotlin 全面啟動”呢!Ktor 還有很多功能是我們限於篇幅與時間無法介紹到的,也歡迎大家直接去官網 K 文件,可以得到更完整的資訊~
